HTTP状态码

- 301 – 永久移动 请求的资源已被永久移动位置
- 302 – (临时移动) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求
- 305 -- 使用代理 被请求的资源必须通过指定的代理被访问
- 307 – 临时跳转 请求的资源临时从不同的url响应请求
- 400 – 错误请求 请求中有语法问题,或不能满足请求
- 402 – 需要付款 该状态码是为了将来可能的需求预留的
- 403—服务器拒绝请求
- 404 – 服务器找不到请求的页面
- 406 无法使用请求的内容特性响应请求的网页

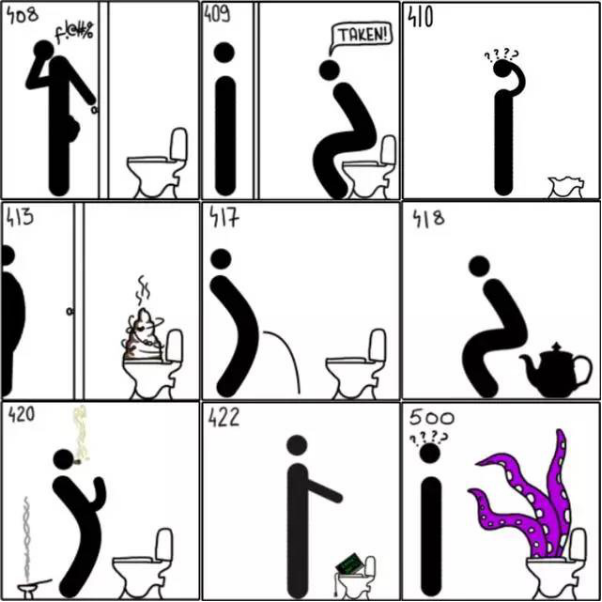
- 408 – 请求超时
- 409--冲突 服务器在完成请求时发生冲突。服务器必须在响应中包含有关冲突的信息。
- 410-- 如果请求的资源已永久删除,服务器就会返回此响应。
- 413 –( 请求实体过大) 服务器无法处理请求,因为请求实体过大,超出服务器的处理能力
- 417-- 服务器未满足"期望"请求标头字段的要求
- 418--当客户端给一个茶壶发送泡咖啡的请求时,茶壶就返回“我是
一个茶壶”。
1998年IETF的愚人节笑话, 在RFC2324 超文本咖啡壶控制协议中定义的,并不需要在真实的HTTP服务器中定义。
超文本咖啡壶控制协议:用于控制、监测和诊断咖啡壶的协议,愚人节恶搞之作
- 420--方法失效
- 422—不可处理实体 请求格式正确 但是由于含有语义错误,无法响应
- 500 – 服务器内部错误。